
Eco-conception web ou comment réduire l’empreinte écologique d’Internet
Selon le rapport Clicking Clean publié en 2017 par Greenpeace, le secteur informatique représente 7 % de la consommation mondiale d’électricité. La majorité de la consommation électrique (68 %), des émissions de gaz à effet de serre (52 %) et de la consommation d’eau (84 %) du web se situent en fin de cycle lors de la phase d’utilisation.
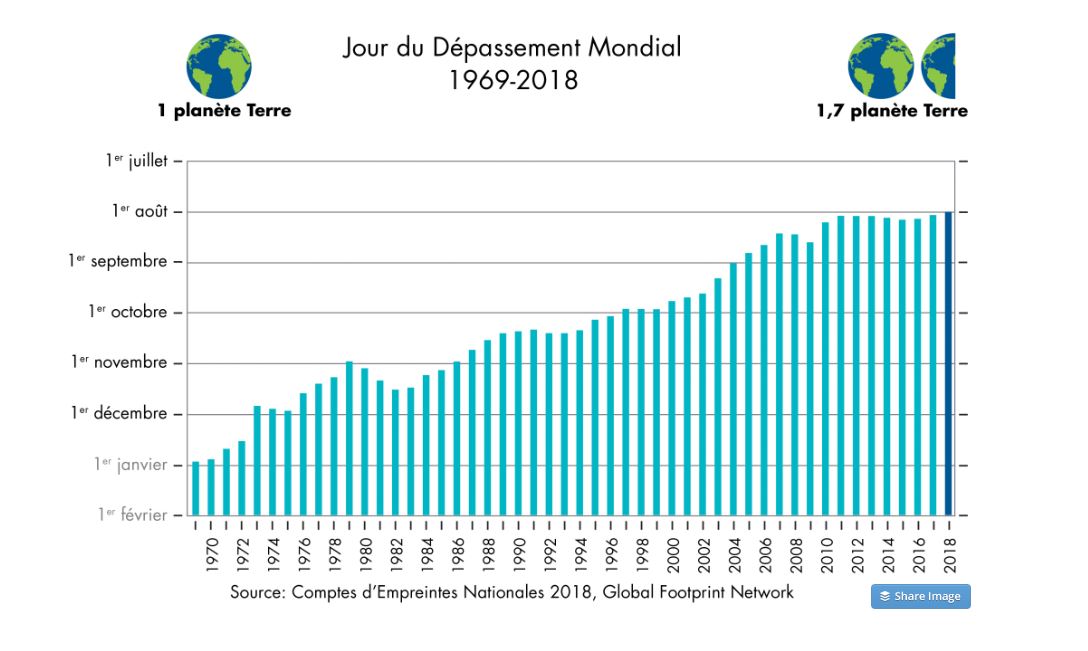
Une des pistes pour améliorer l’empreinte écologique du web consiste à privilégier l’éco-conception pour les sites et les services en ligne. En effet, selon Frédéric Bordage du blog GreenIT.fr, le poids d’une page web a été multiplié par 115 en 20 ans (de 1995 à 2015) passant de 14 Ko à 1 600 Ko.
Ces actions pour réduire votre empreinte numérique peuvent s’intégrer dans une stratégie plus globale de marketing éthique.
Dans cet article, je vous explique comment optimiser votre site WordPress pour le rendre plus léger, écologique et performant. WordPress est utilisé par plus de 30 % des sites web dans le monde et a connu un grand succès chez les blogueurs.
Le manuel de l’éco-conception de site Internet

Avant de rentrer dans le vif du sujet sur WordPress, je voulais vous présenter le guide de la conception responsable de sites web : Eco-conception web : les 115 bonnes pratiques. Ecrit par Frédéric Bordage (GreenIT.fr), Stéphane Bordage (Breek.fr) et Jérémy Chatard (Breek.fr), le livre donne la méthodologie pour concevoir un site à la fois performant et efficient.
Seul bémol, une bonne partie des optimisations présentées dans le livre sont réservées à des personnes disposant d’un bagage technique en développement et en programmation. Ce qui n’est pas mon cas. Alors, comment faire pour réduire l’empreinte écologique de son site web sans avoir besoin de coder ? En utilisant WordPress bien sûr !
Moins de code à taper, plus de poids à l’arrivée
WordPress (WP) est un outil de gestion de contenu ou CMS permettant de créer un site quasiment sans notion de codage et à moindre coût. Il vous suffit pour cela de télécharger le code source puis de le transférer sur le serveur de votre hébergeur via un client FTP comme Filezilla. Des thèmes basiques sont déjà présents dans la version par défaut mais il est possible de télécharger un thème premium sur des plateformes en ligne.
Avec WordPress, vous disposez d’un outil de publication de contenu gratuit sans avoir à taper une seule ligne de code. Seul problème, un CMS nécessite du code supplémentaire pour fonctionner ce qui rend l’ensemble plus lourd et moins performant qu’un site codé sur mesure.
Je ne vais pas m’attarder sur le fonctionnement de WordPress, ce n’est pas le but de l’article. Il faut simplement retenir qu’un CMS de ce type est plus lourd de par sa structure qu’un site codé sur mesure.
Heureusement pour nous, il existe des solutions pour optimiser WordPress et le rendre moins gourmand en énergie. C’est ce que nous allons voir plus loin.
Vous possédez déjà un site Internet ? Commencez par évaluer son impact.
Mesurer l’empreinte écologique de votre site
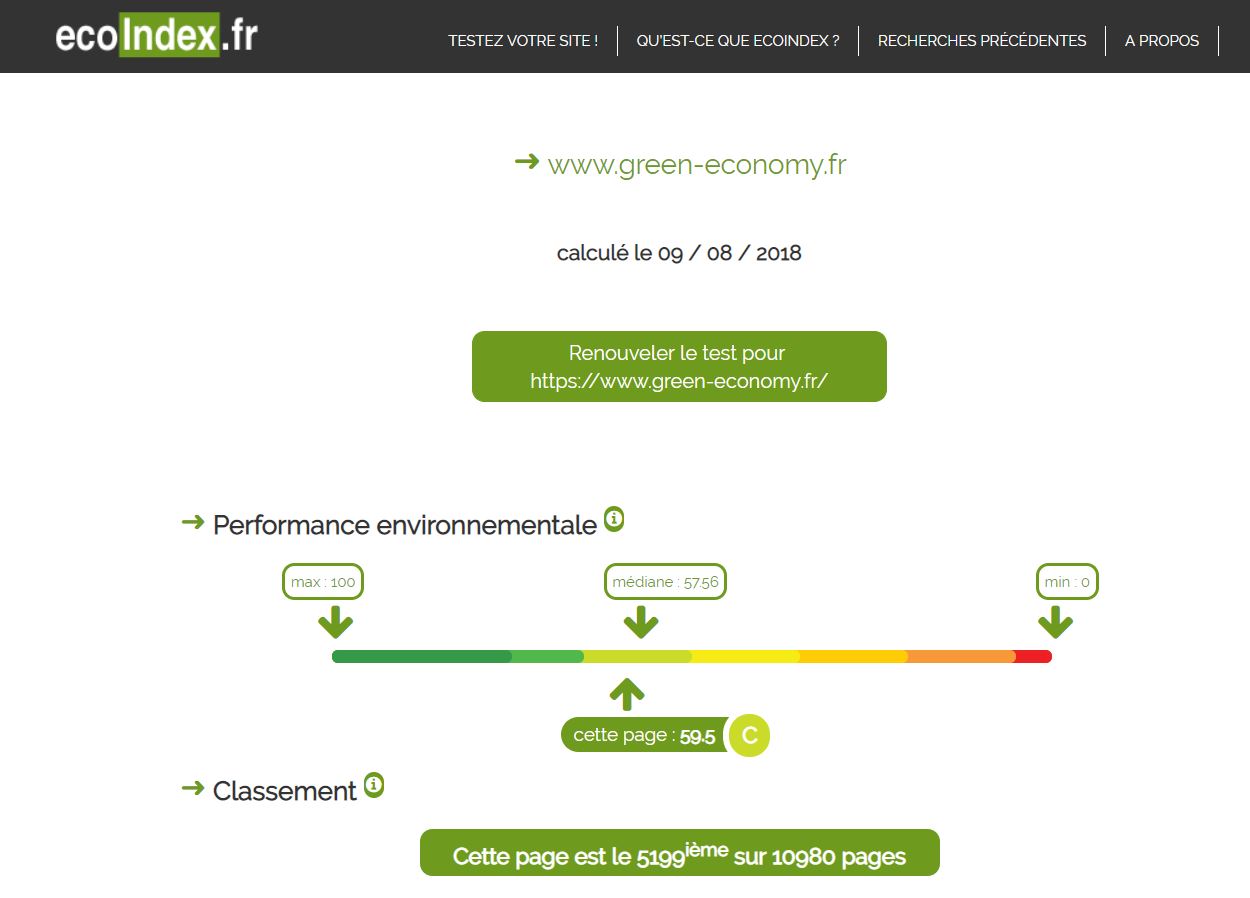
Ecoindex.fr
L’outil Ecoindex.fr prend en compte plusieurs critères pour mesurer la performance environnementale d’une page web :
• Empreinte environnementale : émission de gaz à effets de serre et consommation d’eau
• Complexité de la page : le nombre d’éléments du DOM qui a un impact sur la puissance à fournir par le CPU pour l’affichage de la page. Plus la puissance nécessaire est importante, plus cela raccourcit la durée de vie du CPU.
• Bande passante : mesurée en Ko (kilo-octets), plus une page est lourde, plus l’énergie nécessaire pour transporter la page au navigateur est importante.
• Charge serveur : elle est impactée par le nombre de requêtes http pour afficher une page.
Sur Green-economy.fr, j’utilise un thème WordPress premium lourd plutôt lourd et je suis passé de B à C, d’où l’importance de bien choisir son thème.

Réduire l’impact environnemental de votre site ou blog WordPress
Choisir un hébergeur écologique
Aujourd’hui, il est pour le moment assez compliqué de trouver un hébergeur web qui alimente directement ses datacenters via de l’énergie renouvelable. La raison est simple, il est impossible de connaître l’origine de l’électricité qui circule dans le réseau.
En réalisant une petite recherche sur Google, vous constaterez que beaucoup d’hébergeurs mettent en avant l’écologie. Cependant, peu d’entre eux sont réellement engagés dans une politique concrète.
Infomaniak est un hébergeur suisse et le seul parmi les acteurs principaux du marché qui communique et donne les détails de sa politique de développement durable et de réduction de son empreinte sur l’environnement :
• Il utilise une énergie à 100 % d’origine renouvelable (hydraulique et solaire)
• Il est certifié ISO 14001, une norme définissant un cadre pour un management environnemental visant à réduire l’impact de l’entreprise
• Il est certifié ISO 50001, une norme ayant pour objectif l’amélioration de la performance énergétique
• Il a remporté en 2016 le Trophée Ambition Négawatt 2016 des Services Industriels de Genève (SIG) pour avoir baissé sa consommation d’électricité de 20,7 % en 2016
• Il compense entièrement ses émissions de CO2 via myclimate.org
Ikoula est un hébergeur français qui affirme sur son site alimenter depuis 2015 ses datacenters avec de l’électricité verte.
Hostpapa est un hébergeur canadien qui utilise des certificats de fournisseurs d’énergie verte certifiés pour compenser 100 % de sa consommation électrique.
Compenser la consommation électrique de votre site
Lorsque votre site est déjà en ligne, il peut-être fastidieux de changer d’hébergeur. Une migration de site web demande à être réalisée avec précaution pour ne perdre aucune donnée durant le transfert. Je suis dans ce cas, c’est pourquoi j’ai choisi une autre option me permettant de limiter l’impact de mon site sur l’environnement. J’ai opté pour la solution Internet Vert de WattValue qui permet de compenser jusqu’à 100 % de la consommation électrique d’un site.
Actuellement, il n’existe aucun moyen en France pour définir une traçabilité de l’électricité verte. Impossible donc de distinguer la quantité d’électrons issue d’une production renouvelable, nucléaire ou autre qui alimente un datacenter. Pour remédier à cela, WattValue exploite les certificats de garantie d’origine qui repose sur un système de compensation. La consommation de votre site est évaluée en fonction du nombre de visiteurs, par la suite une quantité d’électricité verte équivalente est injectée dans le réseau pour compenser.
WattValue est une entreprise B Corp qui travaille avec de petits producteurs d’énergie éolienne. En souscrivant à l’offre, WattValue s’engage à reverser une partie des fonds à Rivières Sauvages, un projet de protection des dernières rivières sauvages en France et en Europe.
Lorsque vous faites appel à cette solution, vous obtenez un badge « Site électriquement vert » à placer dans le footer de votre site. En cliquant dessus, vos visiteurs ont accès à une page les renseignant sur la consommation électrique du site et le niveau de compensation.
Eviter les thèmes WP obèses
Souvent, les thèmes intègrent une myriade de fonctionnalités qui ne seront jamais utilisées. Elles alourdissent les pages sans apporter grand-chose en termes d’efficacité ou d’expérience utilisateur :
• Les sliders : très souvent utilisés par les thèmes premium, leur efficacité est remise en question, a fortiori sur un écran de smartphone. Certains thèmes intègrent des plugins spécifiques assez complexes pour configurer des sliders qui sont de véritables usines à gaz.
• Les animations : elles alourdissent le poids des pages n’apportent rien en termes d’efficacité. Pire, elles peuvent déconcentrer votre lecteur. C’est un peu comme ces blogs usant et abusant des vidéos en auto-start ou des gifs dans le contenu. C’est un vrai calvaire pour le lecteur dont le regard est en permanence distrait.
• Trop d’images : les démos proposées comportent des images dans le header, en background avec des effets parallaxes et dans le contenu de la page pour illustrer le propos. Plus les images sont grandes et nombreuses, plus la page sera lourde.
Opter pour un thème WordPress léger
Dans la mesure du possible, il faut éviter les thèmes premium avec des dizaines de démo. Plus le thème est personnalisable, plus il sera lourd. Ce sont souvent des usines à gaz et même si vous n’avez pas à taper une ligne de code pour installer le site, vous pouvez vous perdre facilement dans les innombrables réglages dans le backoffice. Cela fait plusieurs années que je crée des sites et travaille sur l’environnement WordPress, notamment avec des thèmes multifonctions et j’utilise en général moins de 50 % des possibilités de personnalisation.
Pour les thèmes WP ultra-light, vous pouvez opter pour Susty développé par Jack Lenox. La Homepage de son site pèse seulement 6 Ko, une vraie performance quand le poids moyen d’une page web aujourd’hui dépasse les 1000 Ko.
Tester les thèmes sur Themeforest
Pour télécharger un thème de qualité, je vous recommande Themeforest.com où vous trouverez des milliers de thèmes WordPress premium. Pour évaluer la vitesse d’un thème, allez sur la page de présentation du thème puis cliquez sur « Live Preview ». Lorsque vous êtes sur la démo, il faut ensuite copier-coller l’URL dans un des outils suivants :
• Google Page Speed Insight
• Webpagetest.org
• GTmetrix.com
• Ecoindex.fr
Regardez notamment le nombre de requêtes http, le poids de la page en Ko et le nombre d’éléments de la page. En revanche, le temps de chargement varie fortement en fonction du type d’hébergement et de l’hébergeur utilisés par le propriétaire du thème. Vous aurez très certainement des données différentes avec votre hébergeur donc ne vous attardez pas trop sur le temps de chargement.
Optimiser la performance de WordPress
Eviter l’utilisation d’animations, de sliders, etc
Sur WordPress, les thèmes premium proposent souvent l’affichage de contenus dynamiques avec des sliders et des animations. Ils alourdissent le poids des pages et leur utilité en termes d’UX est discutable.
Optimiser les images
Je le vois sur de nombreux sites durant mes audits, les images sont rarement optimisées correctement. Pour cela, il faut :
• Redimensionner : la taille réelle d’une image doit être la même que celle affichée lorsqu’un internaute visite le site. Si le navigateur ou le CMS redimensionne l’image à chaque visite sur une page, la navigation demande plus d’énergie.
• Compresser : il existe plusieurs outils gratuits pour compresser vos images. Avant de les uploader, vous pouvez utiliser compressor.io qui comprime les images tout en préservant leur qualité. Si vos images sont déjà en ligne, vous pouvez utiliser un plugin WordPress comme WPSmush lequel vous permettra de comprimer plusieurs images à la fois.
• Limiter le nombre d’images par page
Installer un système de cache : WP Super Cache
Le cache est un peu plus complexe à maîtriser mais peut vous faire gagner en vitesse de chargement. Personnellement, j’utilise le plugin WP Super Cache qui fait très bien le boulot. Gage de qualité, le plugin est édité par Automattic, l’entreprise fondatrice du CMS WordPress.
Minifier le CSS et le Javascript : Autoptimize
Afin optimiser le code, notamment le HTML, les styles CSS et le JS, je vous conseille d’installer aussi le plugin Autoptimize qui permet en cochant seulement quelques cases d’alléger vos pages. Il a l’avantage de bien fonctionner en complément de WP Super Cache.